I recently developed a site for
Camp Lutherhaven. There are several unique features and customizations of the site that I’d like to highlight and share at some point. I’ll save many of them for another time.
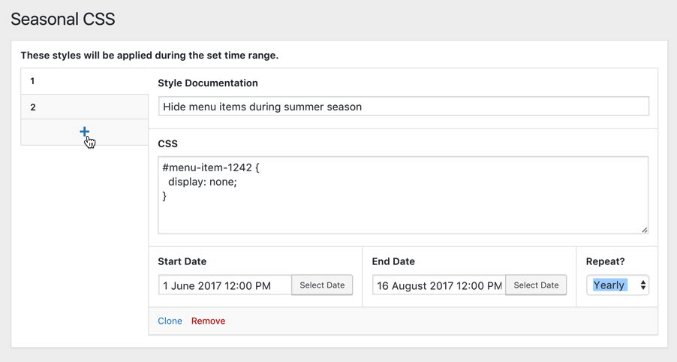
For now, let me share how I went about solving a unique challenge and how you might benefit from the solution. As an outdoor ministry who provides seasonal programming, they requested that the site reflect these seasonal changes. At certain times of the year, they want to hide or highlight specific menu items. For example, once summer staff have been hired, the
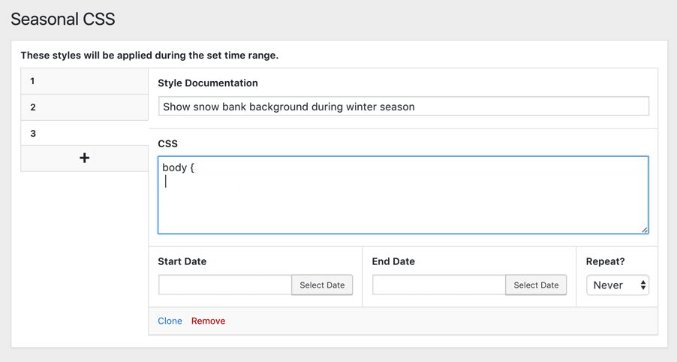
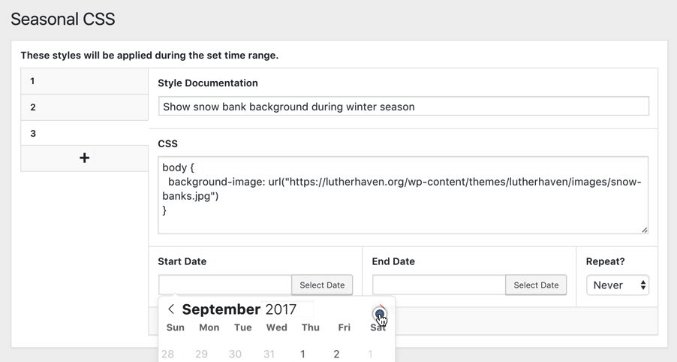
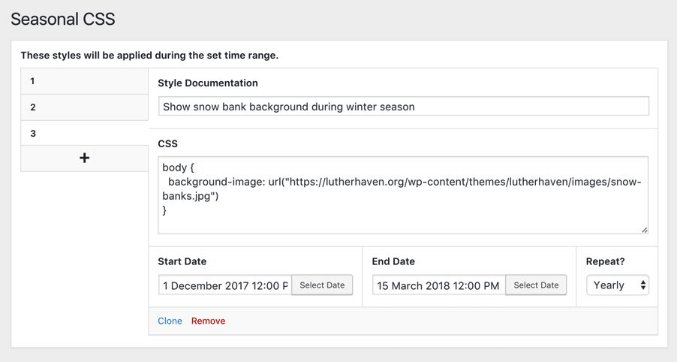
Apply Now menu item can be hidden until mid/late fall. They also expressed interest in changing the background image of the site depending on the season of the year in order to give site visitors a more realistic feel of the seasonal atmosphere of camp. Instead of having to remember these changes each year and manually make the necessary edits, they requested that such things be automated.
The Challenge
How do we create a site that dynamically and automatically responds to the time at which it is being viewed?
The Solution
On the camp’s previous site, I baked similar functionality into the PHP code of the site. However, now that we opted to utilize WordPress and allow camp staff broader management of the site, I wanted to land on a solution that would be more readily accessible and customizable. Hence, conditional CSS.
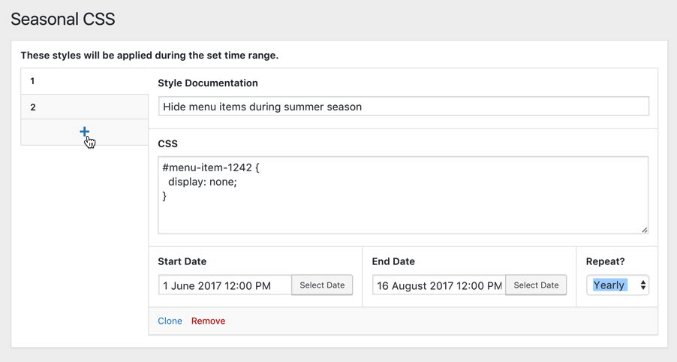
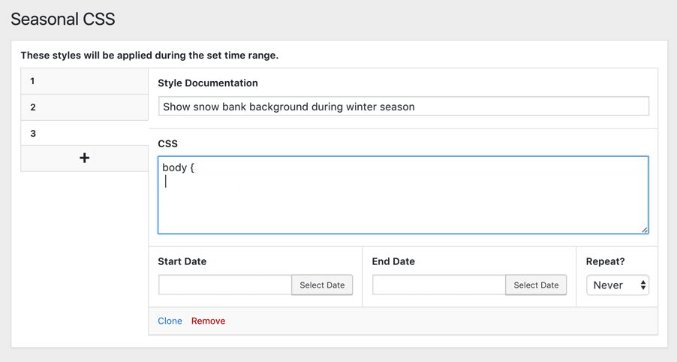
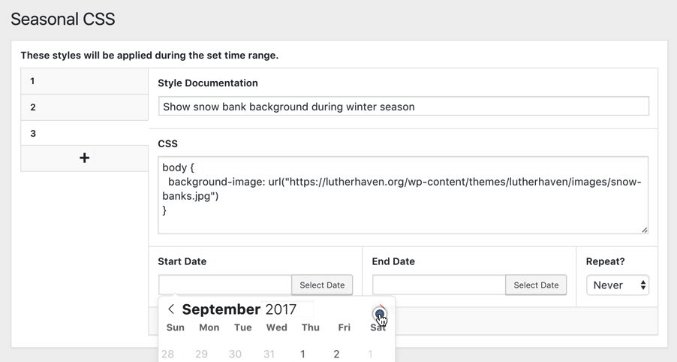
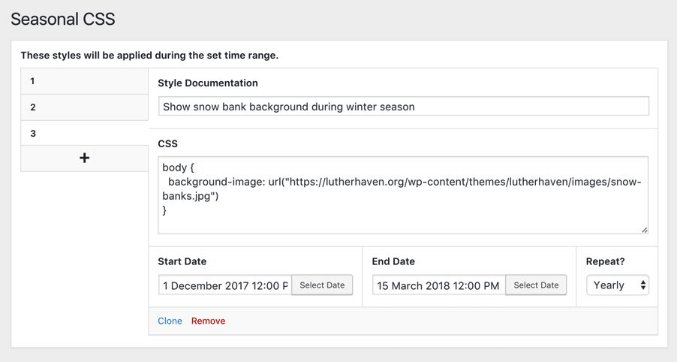
The Seasonal CSS plugin for WordPress allows users with the switch_themes capability to manage CSS rules which can be applied to the site during a specific range of time and optionally repeated on an annual basis.

Pretty simple and straightforward. At the moment, it is somewhat difficult to get a quick glimpse at what rules exist and which are currently active. I hope to improve that down the road.
I’d be curious to see how you end up using PDF thumbnails. Send me anything you might cook up. I’d love to see and share.
 Pretty simple and straightforward. At the moment, it is somewhat difficult to get a quick glimpse at what rules exist and which are currently active. I hope to improve that down the road.
I’d be curious to see how you end up using PDF thumbnails. Send me anything you might cook up. I’d love to see and share.
Pretty simple and straightforward. At the moment, it is somewhat difficult to get a quick glimpse at what rules exist and which are currently active. I hope to improve that down the road.
I’d be curious to see how you end up using PDF thumbnails. Send me anything you might cook up. I’d love to see and share.
