This past week, after purchasing a lifetime membership to MainWP, I put some work into implementing monthly client reports that can be sent to folks whose sites I manage.
After posting my work to the MainWP Facebook Group, I had several requests to share the process of pulling these together. So, without further ado…
Update: I’ve begun collecting this and other templates here.
The Basic Necessities
I’m assuming if you have interest in this, you can probably find your way around the MainWP plugin space relatively well and may even already have some membership to MainWP. Thus, I will only detail those things that I deem not intuitive or uncommon to the MainWP environment. The template that I will be sharing requires:
Plugins Installed on MainWP Dashboard
- MainWP Dashboard
- Extension: MainWP Client Reports
- Extension: Sucuri
- Extension: Backups
- Extension: Google Analytics
- Extension: Advanced Uptime Monitor
- Extension: Maintenance
Plugins Installed on Child Site(s)
I am not detailing how you configure these extensions for proper operation, but you will need them functional in order to provide an accurate report. I had thought to also include reporting from other extensions, but have not yet been able to configure them properly for my sites.
Crafting the Report
The following steps are to be taken from within your MainWP Dashboard.
Custom Report Tokens
Within the Client Reports extension, create the following custom report tokens for use in the new report you will be crafting. After creating the tokens, you will need to visit the edit screen of each site and set the values of each token.
[client.contact.nickname]
This token displays a nickname for the client and is used for the informal salutation at the opening of the report.
[client.logo.url]
This token displays a URL to the client’s logo and is used to embed the client’s logo in the email. Prior to setting this value for each site, you will need to have to have uploaded each logo to a publicly accessible location.
[client.site.domain]
This token cleanly displays the client’s site domain (w/o http:// or https://).
Additionally, you will want to set values for [client.name] and [client.site.url] as they are also used.
The HTML
After creating a new client report, you can copy/paste and customize the following code into Text editor of your Report Body. I attempted putting some of this code in the Report Header and Report Footer. However, doing so created unseemly breaks in the message body. Also, please note that if you toggle from Text to Visual mode in your editor, WordPress will auto-format certain HTML blocks. This will destroy your styling.
For quick customization of this body content, you will want to be sure to modify the following:
Line 1: src="https://typewheel.xyz/share/typewheel-email-banner.png" alt="Typewheel"
Line 1: background-image: linear-gradient( to bottom, #D7D7D7, #E7D3BA);
Lines 16-18: all text & links
Finishing Up
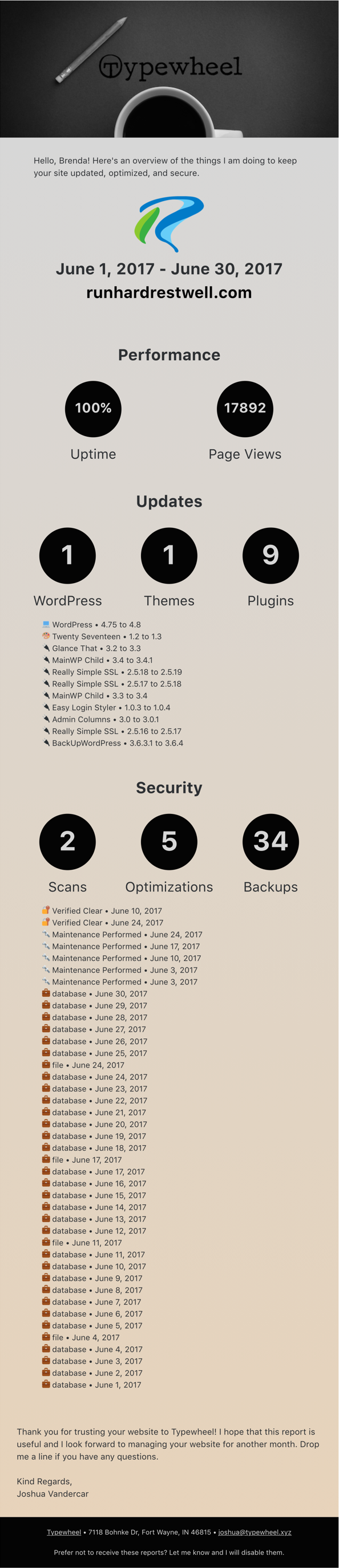
To visually confirm that your report displays as you would like, select a child site and click Send Test Email. Note that the report will only show activity that has been tracked and recorded by the Child Reports plugins installed on each child site and that has been synced with your MainWP dashboard. Thus, if you have just installed any of the extensions, it may take some time before their respective report tokens begin to display content in the report. You should now have something similar to that shown below.
And, that’s it. If you have any questions, reach out to me at @uamv or @typewxyz. Send me any reports you cook up. I’d love to see and share them.